
Een handleiding voor — de implimentatie, het gebruik, en het algemeen inzichtelijk maken van — de portfolio
web site,als onderdeel van de govt4-opdracht.
De opdracht stelde dat werk moest worden verzameld en ingedeeld, gebruik makende van minstens vijf categoriën. Het ligt in mijn aard om werk — waar mogelijk — te archieveren en dat heb ik de afgelopen jaren redelijk consistent bij weten te houden. Ik ben er door ervaring achter gekomen dat een perfectie taxonomie een utopie is door de volgende twee problemen:
Tot noch toe deelde ik werk chronologisch en vervolgens naar begeleidend docent/opdrachtgever in. Hiermee heb ik redelijk kunnen schipperen, maar deze methode is — zeker binnen de context van de opdracht — niet toereikend.
TagsonomieDe oplossing is relatief eenvoudig: Maak het aantal categoriën variabel.
Op deze manier kan ik bijvoorbeeld een filmposter onderbrengen bij de categorie rood
, zonder dat ik vervolgens een abstract concept onder een geforceerd kopje kleur niet van toepassing
hoef te plaatsen.
Dit voorbeeld illustreerd tevens dat er geen sprake meer is van hiërarchie, waarmee het probleem van de oneindige complexiteit van onderlinge verbanden van categoriën tevens is opgelost.
De titel van dit kopje is een knipoog naar een betrekkelijk nieuw fenomeen dat met rap tempo populariteit wint onder pioneers op het www; de zogenaamde tags
.
Hierover later meer.
De tag
sonomie is werkbaar, maar filtert zelf niets uit, dus moet er een voorselectie van werk plaatsvinden.
Ik heb er voor gekozen daarin heel subjectief en wellicht zelfs redelijk arbitrair te werk te gaan door 256 werken te selecteren waar ik op dat moment mee naar buiten zou willen treden.
Dit getal komt overigens voort uit het aantal pixels waaruit een snelkoppelingsikoon bestaat (16 keer 16).
Daarover later meer.
De opdracht stelt dat er minstens drie duidelijk te onderscheiden toegangen tot informatie te onderscheiden zijn voor de eindgebruiker.
Als persoonlijke eis — met oog op bruikbaarheid en toegankelijkheid — voeg ik hieraan toe dat elk van deze principen aan de zogenaamde three-clicks rule
dienen te voldoen.
Dat wil zeggen dat alle informatie vanaf elke willekeurige locatie in maximaal drie acties te bereiken is.
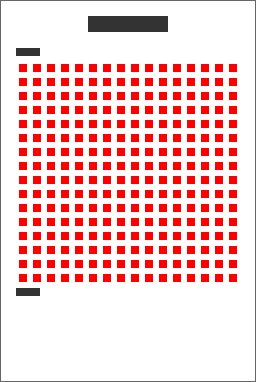
De inhoudspagina kan worden vergeleken met de klassieke inhoudsopgave uit de boekdruk, maar vertaald naar de techniek van vandaag.
Paginanummers zijn vervangen door het principe van hyper linking
wat betekent dat de referenties zijn gekoppelt aan de respectievelijke bronnen en titels zijn vervangen door snelkoppelingsikoontjes van 16 bij 16 pixels die zich weer begeven in een grid van 16 bij 16.
Elke andere pagina heeft een link naar deze inhoudspagina, wat er voor zorgt dat al het andere werk via deze stappen toegankelijk is:
Inhoud.
Tag cloudIn de sectie Taxonomie haalde ik al even het fenomeen tags
aan.
Een tag
is data die autonoom is, maar tegelijk iets zegt over één of meerdere entiteit(en).
Op het www wordt het principe van tagging
steeds vaker gebruikt om individuen de mogelijkheid te geven sleutelwoorden aan publieke informatie toe te kennen.
Een tag cloud
is een visuele representatie van het gebruik van tags
op bijvoorbeeld een web site.
Hoe vaker een tag
voorkomt (lees: Aan hoe meer entiteiten een tag
gekoppelt is), hoe prominenter de visuele presentatie van de individuele tag
(hierbij kan o.a. gebruik gemaakt worden van kleurhelderheid, korpsgrootte en/of lettergewicht).
Hier een voorbeeld van een Tag cloud
:
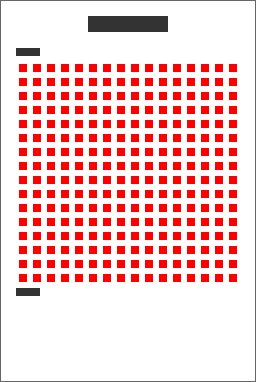
Alle pagina's zijn bereikbaar via deze stappen:
Elke pagina is voorzien van een zoekfunctie die wordt gepresenteerd als een tekstveld en een knop Vind
(ik verkies dit boven de term Zoek
daar dit specifieker het doel van de eindgebruiker benoemt).
Elke pagina kan via de volgende drie stappen worden bereikt:
Vind.
In verband met de hoeveelheid werk die ik wil betrekken, alsmede een aantal bruikbaarheidsprincipen (uitbreidbaarheid, herbruikbaarheid, etc.) heb ik besloten de data onder te brengen in een database en hiermee te communiceren met een simpel cms (Content Management System). De werking van het cms wordt hier niet besproken en zal moeten worden afgeleid uit de datastructuur en de gebruikersinteracties zoals beschreven.
De database bestaat uit drie tabellen: één voor het werk, één voor de tags
en één voor de relatie tussen de twee.
Deze extra tabel is nodig om de relaties — die niet één-op-één zijn — op een efficiënte manier te verwezelijken.
| Field | Type | Null | Default |
|---|---|---|---|
| ID | int(3) | No | |
| title | text | Yes | |
| description | text | Yes | |
| date | date | Yes | |
| content | text | Yes |
| Field | Type | Null | Default |
|---|---|---|---|
| ID | int(3) | No | |
| label | varchar(128) | No |
| Field | Type | Null | Default |
|---|---|---|---|
| ID | int(3) | No | |
| work | int(3) | No | |
| tag | int(3) | No |
Onderlinge relaties tussen de tabellen worden bepaalt door primaire en vreemde sleutels.
Voor elke tabel geldt dat de eerste rij (met als naam ID
) de primaire sleutel is.
Deze is in alle gevallen identiek en bestaat uit een getal van minimaal één en maximaal drie cijfers die automatisch optelt (AUTO_INCREMENT).
Deze relaties verhouden zich alsvolgt:
| Vreemde sleutel | Relatie | Primaire sleutel |
|---|---|---|
has_tag['work'] | → | work['ID'] |
has_tag['tag'] | → | tag['ID'] |
| ↻ | has_tag['ID'] |
Een eclectische symbiose van hedendaagse techniek en klassieke stijlregels uit de boekdrukkunst.
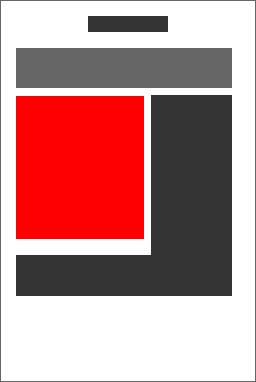
De lay-out van de pagina's is een directe referentie naar het gedrukte boek. Elke web-pagina wordt gepresenteerd als een — enigzins ge-abstraheerde — pagina uit een fysiek boek met vrij conventionele ontwerpkeuzes met betrekking tot typografie, margenering, etc. Deze waarden zijn voor digitale media juist minder vanzelfspreken en kunnen met de moderne technieken die worden gebruikt een interesant contrast leveren.


Ik ben van mening dat het werk dat op een portfolio-achtige site wordt tentoongespreidt het visitekaartje is en dat de site zelf (slechts) de funtie van canvas/presenteerblad toekomt. Dat gezegt hebbende heb ik er voor gekozen de visuele ontwerpuitingen minimaal/minimalistisch te houden en kies dan ook voor een consistente kleurloosheid. De achtergrond is grijs, de pagina's zelf wit en de typografie donkere grijzen.
De site gebruikt afwisselend serif en sans-serif type om onderscheid te maken tussen broodtekst en meta data
.
Serif type wordt gebruikt voor de broodtekst en sans-serif wordt gebruikt voor koppen, korte beschrijvingen, annotaties, etc.
De keuzemogelijkheden m.b.t. fonts zijn voor het web nogal beprekt gezien de beschikbaarheid en optimalisatie voor web browsers.
Hier volgen de serif en sans-serif fonts in hiërarchische volgoorde. Pas wanneer Georgia niet beschilbaar is moet er gekeken worden naar Times New Roman, etc. De laatste uit de lijsten zijn sleutelwoorden die de browser opdracht geven zelf een keuze te maken uit de beschikbare fonts, met als voorwaarde dat het sleutelwoord een eigenschap van de font is:
Verdere specificaties (niet compleet):
| Element | Korps | Regeltransport |
|---|---|---|
| Broodtekst | small (is 83% van standaardwaarde die doorgaans 16 pixels bedraagd) |
1.5 (is 150% van de relatieve korpsgrootte) |
|
36 pixels | 1 (is 36 pixels) |
|
24 pixels | 1.25 (is 30 pixels) |
Voor de korpsgrootte van de broodtekst heb ik gekozen voor een gestandaardiseerd sleutelwoord die maakt dat het relatief wordt van de instellingen van de eindgebruiker. Het nadeel is dat zo onmogelijk te bepalen is of de gebruiker leesbare tekst gepresenteerd krijgt, maar dit weegt mijn inziens niet op tegen het voordeel dat deze zelfde gebruiker de tekstgrootte naar eigen inzicht kan aanpassen.
Gebruikers die niet in staat zijn deze handeling te bezigen zullen doorgaans ook geen eerdere aanpassingen hebben gedaan aan de instellingen van hun web browser. In dat geval zal de standaard korpsgrootte van 16 pixels van toepassing zijn en zal de effectieve korpsgrootte voor deze site 13[,28] pixels bedragen, wat algemeen als zeer redelijk wordt beschouwd.
Hier een aantal kleine schermafbeeldingen, gekoppelt aan de online prototypen.